Table Of Content

Spending adequate time planning your list UI design can help you avoid this and make sure your users get the information they need at first glance. Pogo-sticking occurs when either the hierarchy or the subcategory of a list isn’t clear. In other words, when the user cannot find the relevant subcategory, they start clicking on every link to see the resulting screen or subtitles. They then follow up by clicking “back” or they unfilter the category they selected. They do say a picture conveys a thousand words and lists are meant to be scannable.
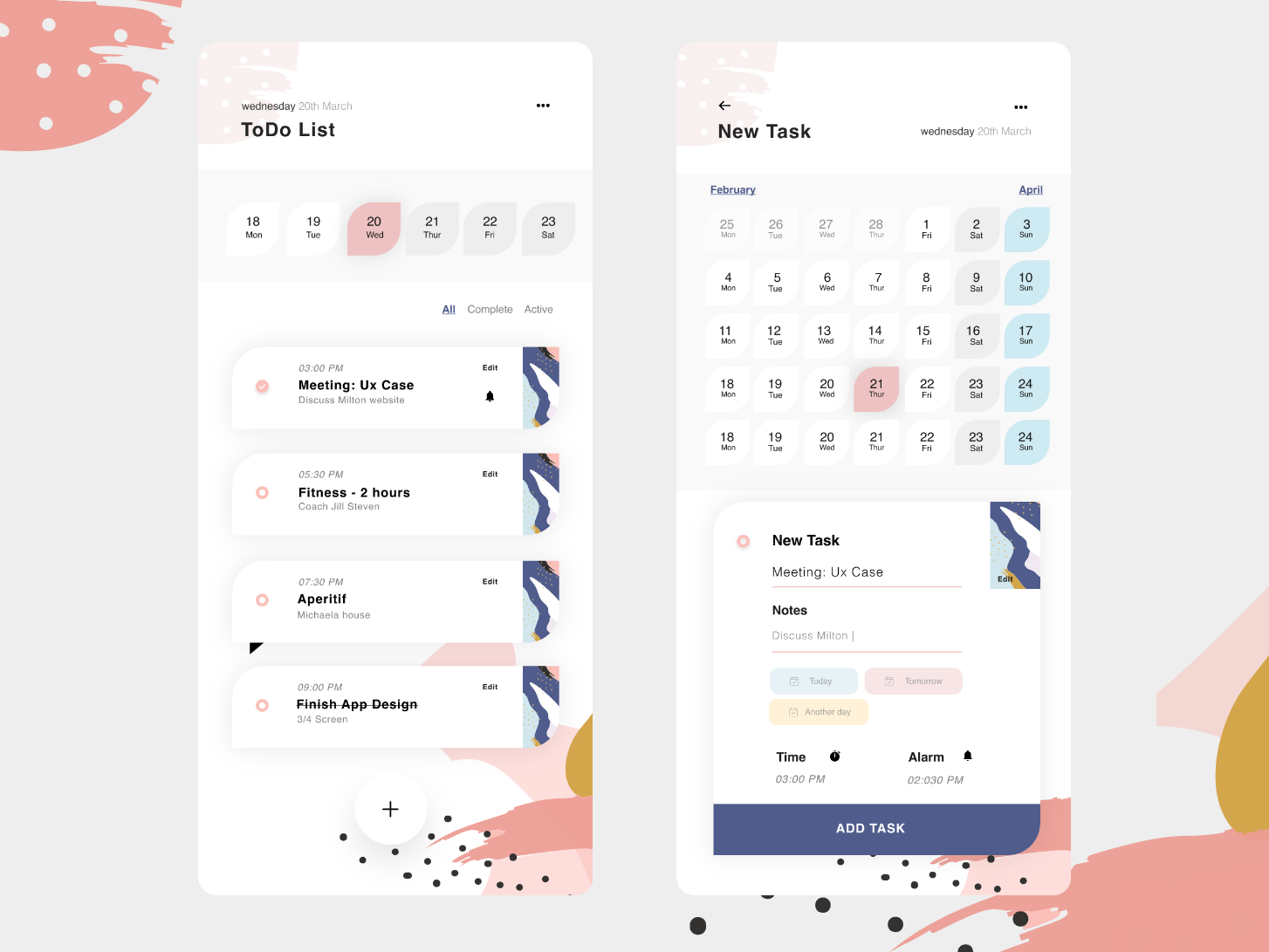
Todo List with Little Details
Lists can cause problems for screen readers, creating a poor user experience for visually impaired users. For example, screen readers can’t decipher nested lists correctly. So, designers should use a heading with an unordered or ordered list instead.

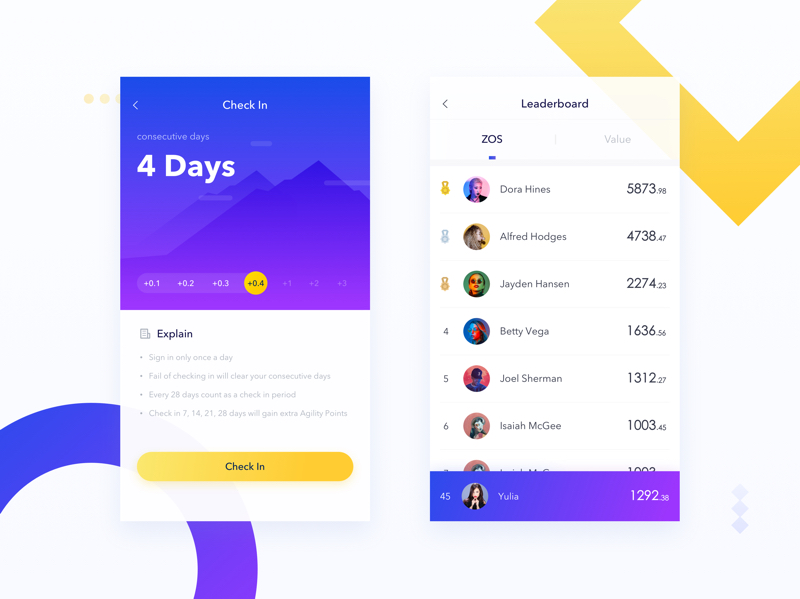
Colored Circle Numbers
It aligns with the natural reading direction in many languages, making it more comfortable for users to scan through the list. Each animation should serve a clear function, whether it’s to draw attention, provide feedback, or guide interactions. If you find this confusing, check my guide to UI animation, where I explain best practices in more detail. Use them wisely, particularly in galleries, product showcases, or areas where visuals are the primary communication tool.
Web list UI design principles
The amount of lines each item in your list should have largely depends on the purpose of your UI design, but you should always keep it to the minimum possible. Each element in a list item should be relevant and follow a clear hierarchy. The general goal of a UXer is to provide the most simple user experience possible and that is helped by reducing cognitive load. Ensuring that your list only includes the bare necessities can naturally render your UI design more intuitive. They all have great attention to color, spacing, background/foreground relationship, and general style. Some lists use icons, while some use other means of communicating and separating list items.
Using MUI’s React library, designers can build fully functioning list prototypes. MUI’s React components come complete with states and interactions, so designers only have to focus on product design rather than building everything from scratch. Everything you see in MUI’s documentation, designers can replicate in UXPin without writing a single line of code. Card lists typically include visual content and text and may also include a CTA.
Select your list template
The most obvious example is a shopping list—the most simple of lists, a collection of items in no particular order. Lists are a fundamental element of web design, providing a structured and organized way to present information. However, with the right CSS styling, lists can transcend their traditional appearance and become visually captivating elements that engage and delight users. We hope that these basics, examples, tools, design principles, and resources of list UI design can help you learn it better, and create an excellent user interface quickly. These list UI design examples and templates for mobile apps can also give you some inspiration. Visual style - The overall visual style of your lists should be in accordance with your website or mobile app, making it easy on the eyes.
Ant Design supports a default list size as well as a large and small size. A list about lists wouldn’t be complete without the traditional to-do list! This example of a todo list shows how simplicity and minimalism can help get the job done. You then simply add fields to your data master such as “Name”, “Address” and “Phone Number” and call your data master “Contact List”. It’s helpful to use an atomic design approach when deciding how to put these pieces together.
Leverege Design System Lists
Architecture Student Named to Future100 List in Metropolis Magazine — Syracuse University News - Syracuse University News
Architecture Student Named to Future100 List in Metropolis Magazine — Syracuse University News.
Posted: Thu, 25 Apr 2024 17:32:02 GMT [source]
After this comes secondary text which usually takes the form of a subtitle and offers a slight elaboration on the primary text. Each list item is independent rather than part of a structured dataset with rows and columns. The list item could feature a single line of text in a menu dropdown or a complex card component with lots of data. Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
UL Cards with Depth
Therefore, in websites and applications where users would benefit from having certain dates more prominent, you should provide them with the ability to personalize the display. Scrolling lists allow displaying a lot of options without taking up a large region of the user interface. Moreover, they enable the user to view the contents of a large number of items without having to move between different sections of the user interface. All the list items are contained on separate rectangular cards, clearly grouped into sections, such as “previous invoices” and “activity income”.
Many web and mobile app UIs make use of lists to help their users achieve a variety of daily tasks. That’s why investing time and effort into this aspect of UI design has many payoffs in terms of usability. Sorting works similar to reordering, except users choose from predefined categories rather than reorder list items manually. For example, Spotify allows users to sort a playlist by title, artist, album, or recently added. Designers use image lists when visuals are the primary content–like an image or video gallery. Sometimes a single line of text will accompany the image to provide detail or context.
This website includes many mobile list UI designs from different platforms like Instagram, Peach, and more. It is a good place for getting inspiration before starting to design mobile lists. Mountains UI List is a typical example of an image list UI design.














